Configure an Azure Connector in LCS

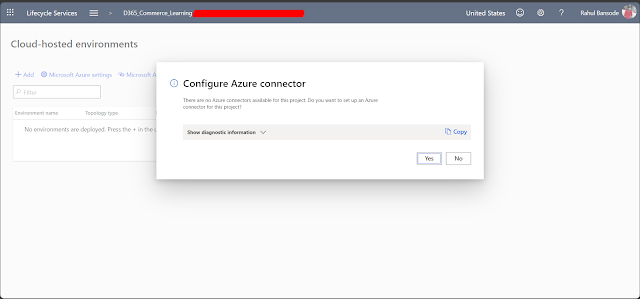
Introduction In this blog, we’ll be looking into configuring the Azure Connector in LCS with the Azure Resource Manager so that LCS can deploy your resources to Azure. Pre-requisites An Azure subscription that you are a co-administrator in. References Azure Resource Manager overview - Microsoft Learn Deploy a demo environment - Microsoft Learn Deploy and access development environments - Microsoft Learn Complete the Azure Resource Manager onboarding process - Microsoft Learn Configuration Go to Microsoft Dynamics Lifecycle Services and log in with your account. In LCS, when we try to create a cloud hosted environment for the first time, it prompts us to create an Azure Connector first. You can also access this by going to your Project Settings and the “Azure Connectors.” Once, we reach this screen, we have to click on Authorize in the organization where we want to authorize. Please do ensure your account has the necessary permissions for these actions. Once, this is done click on Micr...